| 第二步,将调用内容用灵动标签表示: |
| 下面我们来逐一分析本例中的灵动标签语法。 |
| ::分析并确定灵动标签的参数:{栏目ID/专题ID,显示条数,操作类型,只显示有标题图片} |
按照第一步的设定,例1中调用“国内新闻”栏目的最新3条信息,灵动标签参数应设为:
[e:loop={34,3,0,0}]
模板代码内容
[/e:loop] |
标签参数说明 | 34 | 在帝国CMS后台查得“国内新闻”栏目的ID=34; | | 3 | 每个新闻栏目显示3条信息; | | 0 | 操作类型=0,调用栏目的最新信息.操作类型点击这里查询 | | 0 | 0为 是否只调用带标题图片的信息——不限制,有无标题图片的信息都做调用。 | |
| ::分析并确定灵动标签的模板代码,根据灵动标签语法,找出本例的模板代码: |
| 模板代码内容代表了灵动标签的显示样式;即使用灵动标签调用的信息最终显示样式,取决于模板代码是如何设置的。 |
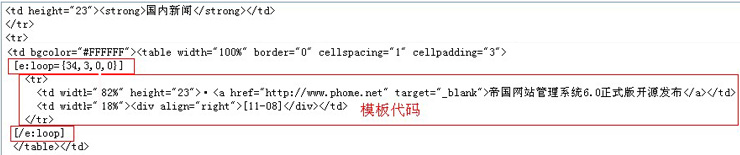
| 图12中,调用内容的代码(蓝色框内代码)用灵动标签的模板代码表示, |
| 由于调用内容的3条信息,具有相同显示样式(文字调用样式),所以我们只需要取一条信息的显示样式代码做为模板代码就可以了, |
| 其他信息会根据灵动标签设置循环此调用, |
| 因此模板代码为: |
<tr>
<td width="82%" height="23">·<a href="http://www.phome.net" target="_blank">帝国网站管理系统6.0正式版开源发布</a></td>
<td width="18%"><div align="right">[11-08]</div></td>
</tr> | |
| 再将模板代码的顶部和底部加上灵动标签参数,如: |
| (图13:) |
 |
| ::分析并确定灵动标签模板代码内容中的变量: |
| 在模板代码中,找出与其他信息不同之处并用变量替换,如标题,标题链接,发布日期: |
| 标题变量 | 标题字段名:title;所以本例中,灵动标签标题字段变量为:$bqr[title]
例如截取标题前36个字符显示,则变量表示为esub($bqr[title],36)。
其中文字截取用esub(字符串,截取长度)表示。 | | 标题链接变量 | 灵动标签的标题链接变量是特殊变量,固定表示为:$bqsr[titleurl] | | 发布日期变量 | 发布日期字段名:newstime;所以本例中,灵动标签发布日期变量为:$bqr[newstime]
发布日期变量的格式:date('Y-m-d',$bqr[newstime]),其中date('格式字串',时间字段)为帝国CMS6.0版本的时间格式 | 变量说明:在灵动标签中
$bqr: 调用对应的字段内容,表示方法为$bqr[字段名],如标题字段$bqr[title]等;
$bqsr:调用特殊字段变量,$bqsr[titleurl]:标题链接;$bqsr[classname]:栏目名称;$bqsr[classurl]:栏目链接。
$bqno:调用序号。
$public_r[newsurl]:调用网站地址 。 | |
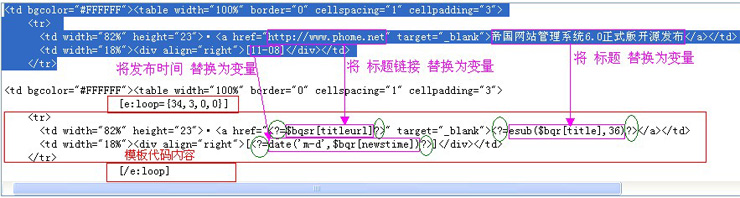
| 熟悉了灵动标签变量语法后,下面我们将标题、标题链接、发布日期变量加入到模板代码内容中: |
(图14:)
 |
模板代码内容: <tr>
<td width="82%" height="23">·<a href="<?=$bqsr[titleurl]?>" target="_blank"><?=esub($bqr[title],36)?></a></td>
<td width="18%"><div align="right">[<?=date('m-d',$bqr[newstime])?>]</div></td>
</tr> | |
| 切记:因为这段代码中要输出变量内容,所以在变量名两侧都要加上<?= 和 ?>,如<?=$bqsr[titleurl]?> |
| 最后,例1调用国内新闻栏目最新信息的灵动标签语法即为(粗体部分): |
<table width="100%" border="0" cellspacing="1" cellpadding="3">
[e:loop={34,3,0,0}]
<tr>
<td width="82%" height="23">·<a href="<?=$bqsr[titleurl]?>" target="_blank"><?=esub($bqr[title],36)?></a></td>
<td width="18%"><div align="right">[<?=date('m-d',$bqr[newstime])?>]</div></td>
</tr>
[/e:loop]
</table> | |
| 自己动手试试使用灵动标签调用其他新闻栏目的信息^-^ |